In Basic HTML Tutorials we explored basic HTML structure, it’s now time to introduce the other structural tags. In this lesson we learn about the </div> and </span> tags and how they affect the structure of our HTML.
The div Tag
The <div> tag and its’ closing </div> tag doesn’t affect our web page directly but is generally used to group blocks of HTML together for styling with CSS.
See CSS Advanced Tutorials – Lesson 6 – Layout for more on this.
The span Tag
The <span> tag and its’ closing </span> tag doesn’t affect our web page directly but are generally used to group some inline HTML together for styling with CSS.
So Let’s Add the New Structures
As mentioned above the </div> and </span> tags do nothing on their own. So to demonstrate the tags we are going to use a little CSS, without going into CSS sematics, which are best left for the CSS tutorials.
Open the file with Notepad we created and tested in Lesson: 1 What is XHTML
You saved the file to your computer in the C:\_HTMLIntermediate folder as lesson_1_webpage.html
Copy and paste the following code into the reopened file, overwriting the existing contents.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!-- Our HTML follows -->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>
HTML Doctor - HTML Tutorials - Intermediate HTML Lesson 2 - More HTML Structure
</title>
</head>
<body>
<div style="font-style:italic">
<h2>The Div and Span Tags</h2>
<p>The Colours of the Rainbow are:</p>
<ol>
<li><span style="color:red">Red</span></li>
<li><span style="color:orange">Orange</span></li>
<li><span style="color:yellow">Yellow</span></li>
<li><span style="color:green">Green</span></li>
<li><span style="color:blue">Blue</span></li>
<li><span style="color:indigo">Indigo</span></li>
<li><span style="color:violet">Violet</span></li>
</ol>
</div>
</body>
</html>
Save the file in the C:\_HTMLIntermediate folder as lesson_2_webpage.html and close the Notepad.

Viewing Our Changed File
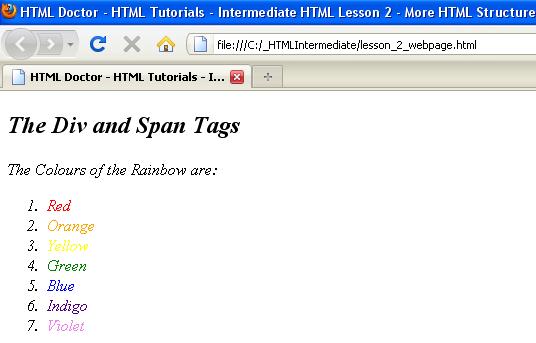
From the C:\_HTMLIntermediate folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing Our Changes
As you can see from the screenprint the italic font style was applied to everything between the opening and closing <div> tags. We applied some colours to each list item using the <span> tag. Although both these tags do nothing on their own, when combined with CSS they are pretty powerful. We will investigate these tags further in the CSS tutorials.
More to learn: Backgrounds – CSS Intermediate