We start this lesson by exploring the syntax behind a HTML element, by explaining start and end tags, tag attributes and some of the terminology commonly used. After this we take a quick tour on the the basic structure of a HTML document. The lesson ends with a second practical where we add some HTML elements to the file we created in Lesson 1 and compare the results.
HTML Syntax
We are now ready to add some real structure to our web pages using HMTL elements, so first we need to learn how a HTML element is put together. A HTML element is comprised of an opening tag that may have some attributes, element content and a closing tag.
Following is a fragment of HTML so lets break it down a piece at a time
<html xmlns="http://www.w3.org/1999/xhtml">
.
.
.
</html>
HTML Element opening tag = <element attribute=”value”>
Maybe Some Text or an Inner Tag
HTML Element closing tag = </element>
Element Opening Tag
The opening tag can be followed by zero or more attributes:
<element>
<element attribute=”value”>
<element attribute1=”value” attribute2=”value” attributen=”value”>
The opening tag can be a self closing tag:
<element />
<element attribute=”value” />
<element attribute1=”value” attribute2=”value” attributen=”value” />
The self closing tags are <area />, <base />, <basefont />, <br />, <col />, <frame />, <hr />, <img />, <input />, <isindex />, <link />, <meta /> and <param />.
All the above are valid opening tags.
Element Content
HTML elements can contain element content between the start and end tag, or no element content if they are self closing tags.
<element>ELEMENT CONTENT GOES HERE</element>
Element Closing Tag
The closing tag has the same name as the opening tag preceded by /
</element>
or is a self closing tag:
<element />
<element attribute=”value” />
<element attribute1=”value” attribute2=”value” attributen=”value” />
So Let’s Take a Look at the Basic HTML Structure
In our first example the web browser inferred some HTML tags as we didn’t enter any. That was the only time during these tutorials we will deviate from W3C standards. From now on everything will be done as per ‘best practice’. It’s very easy to slip into bad habits, so let’s start as we mean to go on, doing things the right way to meet the standards. The barebones HTML file required follows with an explanation of the required tags.
<html>
** Also known as the Document Root. **
Everything goes between the start and end HTML tags.
<head>
** Also known as the Document Head. **
The header contains meta information pertaining to the HTML document as well
as a title and other stuff we will discuss in HTML Intermediate/Advanced lessons.
External files such as CSS stylesheets and JavaScript files are also imported in
the header section of our HTML file.
<title>
** Also known as the Document Title. **
A Title which will appear in the Windows title bar.
</title>
</head>
<body>
** Also known as the Document Body. **
The contents of the web page appears in the body section.
</body>
</html>
We complete the HTML file with the closing HTML tag.
Our First File Revisted
Open up the file with Notepad we created and tested in Lesson 1: Starting Out
You saved the file to your computer in the C:\_HTMLBasics folder as lesson_1_webpage.html
Copy and paste the following code into the reopened file, overwriting our single line of text.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>
HTML Doctor - HTML and CSS Tutorials - Basic HTML Lesson 2 - Basic HTML Structure
</title>
</head>
<body>
We just wrote a web page
</body>
</html>
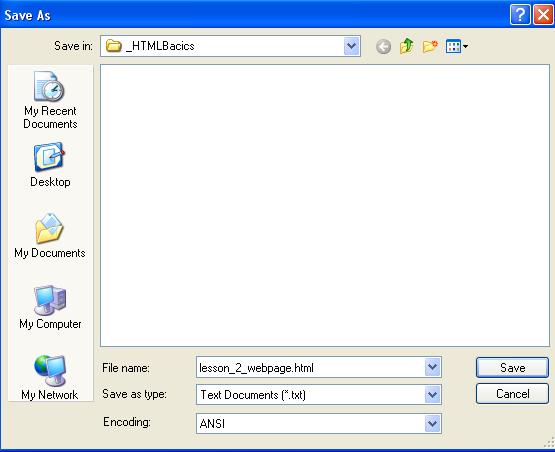
Save the file in the C:\_HTMLBasics folder as lesson_2_webpage.html and close the Notepad.

Viewing Our Changed File
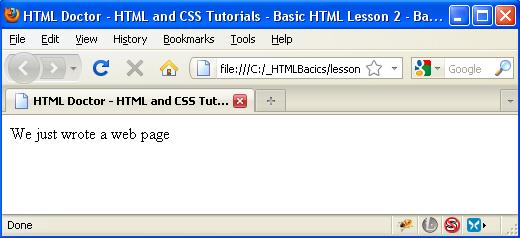
From the C:\_HTMLBasics folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Nothing Changed?
The file is exactly the same as when we just typed in:
We just wrote a web page
Or is it? Did you notice the subtle difference? Its in the windows title bar at the top, the rest of the window appears unchanged. The information we typed in the <title></title> element has appeared there. This is our first HTML tag that changes the appearance of a web page. All the other tags we have seen so far are for the structure of the page and don’t affect the look of the web page.
Before:

After:

More to learn : More HTML Structure